Adding a social feature to help users get feedback from friends before renting clothes
Project Overview
Project Type: Adding a feature to an existing app
Role: UX/UI Design
Industry: Fashion
Team: Independent Project
Time: 1 month
Tools: Figma, Google Forms, Otter, Lyssna, Photoshop
Context:
The online clothing rental market is growing fast, fueled by demand for sustainable, affordable fashion. Rent the Runway pioneered this business model in the fashion industry.
Problem Identified:
Rent the Runway has had some subscriber losses due to the pandemic and ongoing challenges like inventory management and increased competition, with the rise of resale sites and new inexpensive services like Nuuly. The company is now focused on profitability and building a loyal customer base.
Supporting Info:
Currently, many of Rent the Runway’s new customers are acquired through a referral program
One of the strongest aspects of the Rent the Runway app is its use of user profiles, through which users can share their measurements, sizes rented, photos, and detailed reviews of items
Solution: Adding a Social Feature
A feature that allows users to share rental options with friends for feedback aligns with the company’s goal of encouraging user referrals.
Non-subscribers receiving shared links could be prompted with referral offers, helping Rent the Runway attract new subscribers, re-engage past users, and enhance the app experience.
The app’s “Heart Lists” let users save options for events and share links, but there is no way to provide feedback directly within the app.
Research
Methods: Competitive Analysis, User Interviews
Research Goal:
My goal was to determine if and how a social feature could potentially improve the experience of the Rent the Runway app.
Research Objectives:
Learn about past and current experiences of users with rental services and online shopping
Understand users’ process for selecting styles for events
Gather details on the social aspect of selecting outfits and how these interactions play out
Find out how users influence or are influenced by their friends or peers in regard to shopping for or renting clothes
Explore any pain points with using fashion rental apps, particularly with social features
Determine what works about current social features of Rent the Runway and similar apps
Discover how a new feature could potentially add value to the user experience of the Rent the Runway app
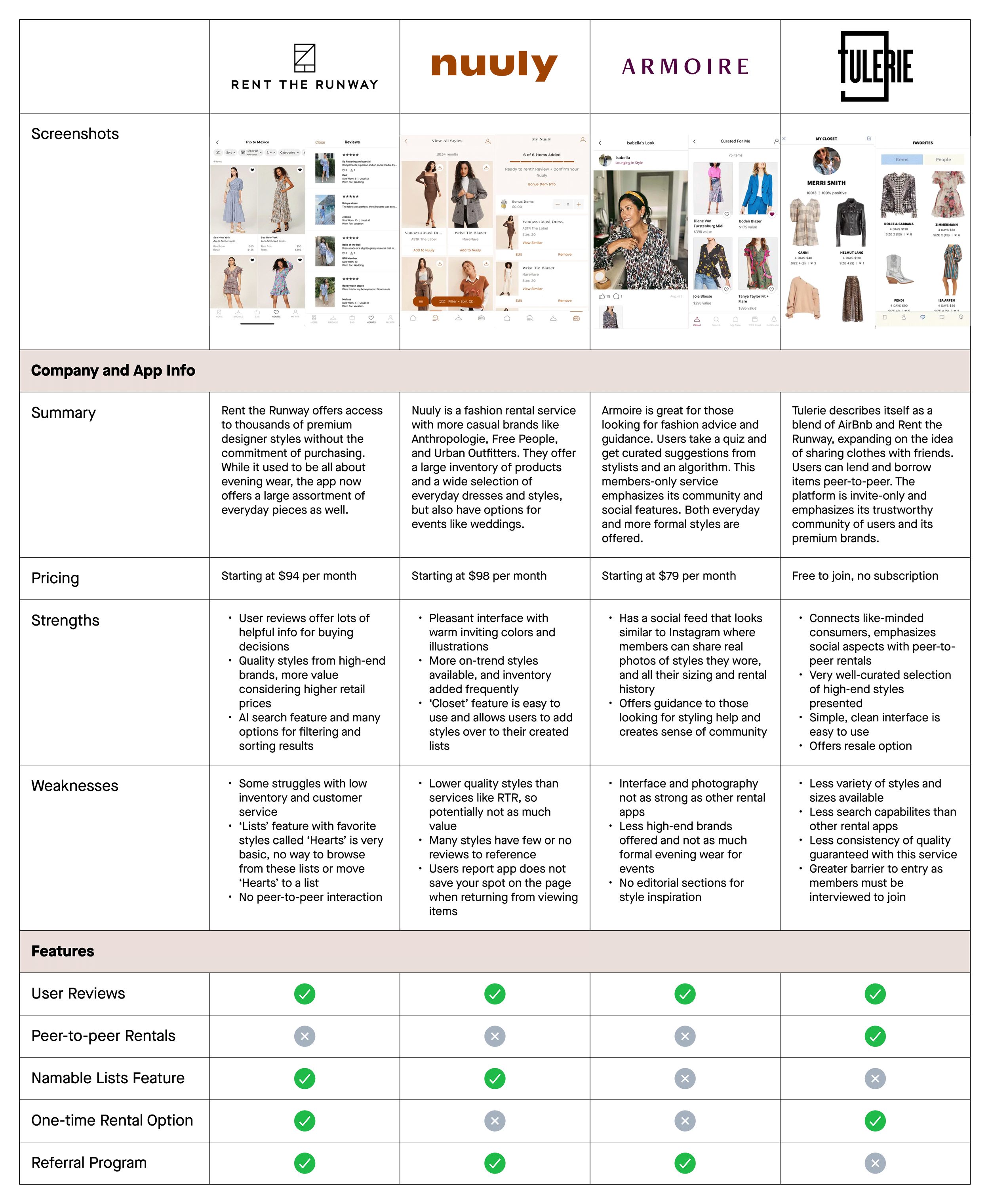
Competitive Analysis
I downloaded and tested a few of the most popular apps in this space, then assessed and compared the companies, app experiences, and features of each.
Key Findings:
Nuuly is a top competitor with a large inventory, casual options, and lower prices, but many items lack reviews
Armoire differentiates itself by providing style guidance and suggestions.
Tulerie competes as a resale service, offering a cheaper, more sustainable way to try high-end brands.
These fashion rental apps rely heavily on community, as renters trust the opinions of other users
Expanding Rent the Runway’s social features could give it a competitive edge.
Competitive Analysis Summary:
There are some of newer direct competitors that offer a similar service and structure to Rent the Runway. However, being the first of it’s kind, the business seems to have a leg up in many ways. Because Rent the Runway has been around longer and has a strong community of users and many reviews, expanding on the app’s social features could give it a competitive edge.
User Interviews
I prepared several interview questions and spoke one-on-one with five different potential users. Since Rent the Runway offers only womenswear, I chose to speak to five female participants. Interviews were done remotely through Google Meet video calls. Otter AI was utilized to record and transcribe all conversations for more effective synthesis.
Participant Info
5 total participants
All women
American, English-speaking
Ages 26-55
Frequently online shop for clothing, three have used Rent the Runway
Moderately to highly tech-savvy, use apps frequently
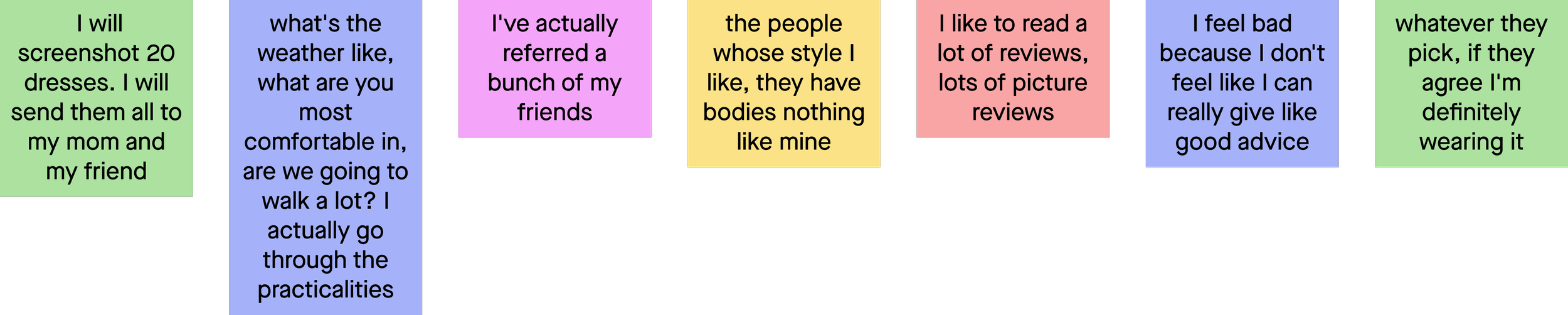
Learnings:
Interviews revealed that users rely on a few trusted people for feedback on rental styles, but the process is inefficient for everyone involved.
Users have generally had good experiences with fashion rental services and view these services positively.
Some users may be reluctant to trade feedback with friends, particularly those with different body types or personal styles.
Users rely heavily on user-generated photos and reviews when making shopping/rental decisions.
Users often look for photos of women with similar body types wearing the styles they are considering. This is a key decision-making factor.
Multiple women noted they rely on their moms for feedback on clothing options for events just as much if not more than friends.
Users send screenshots of options back and forth . They feel this method works, but is a bit clunky.
Users find it hard to give feedback without full context and event info.
Users give simple feedback on clothing options for events to their friends, but are hesitant about saying anything too negative. Feedback tends to be things like, “I like that one better.”
There are many complicated emotions tied to trying on clothes, and while people try to be honest with friends, they are careful about this.
There was significant interest in the idea of being able to help friends or family find more options, but it would need to be within their specific search parameters.
Users of the app are not using the ‘Heart Lists’ feature much right now. They see some value there but currently feel it is not worth the extra effort.
Users sometimes feel rushed using Rent the Runway, as inventory is limited and items can disappear.
Those who do not use rental services currently are very interested in them, particularly because it would help them to explore new styles they wouldn't normally try.
Users enjoy helping friends choose styles but need event context. They also prefer user-generated photos over model images. I wanted to explore letting users browse the app for their friends.
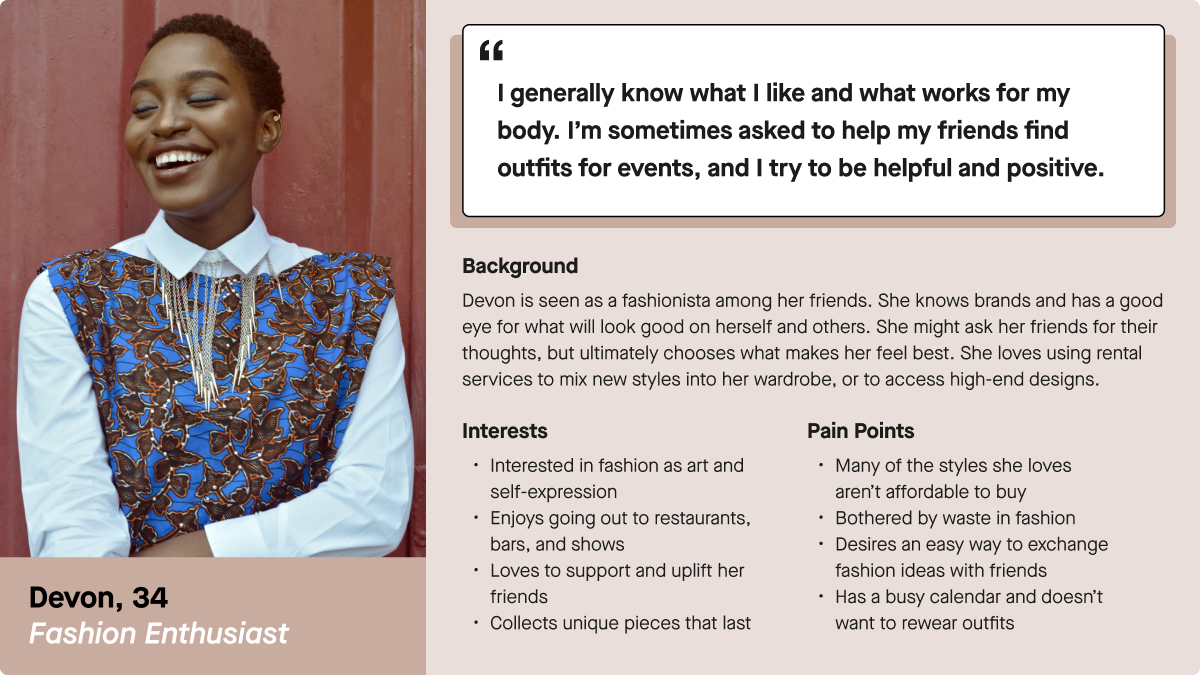
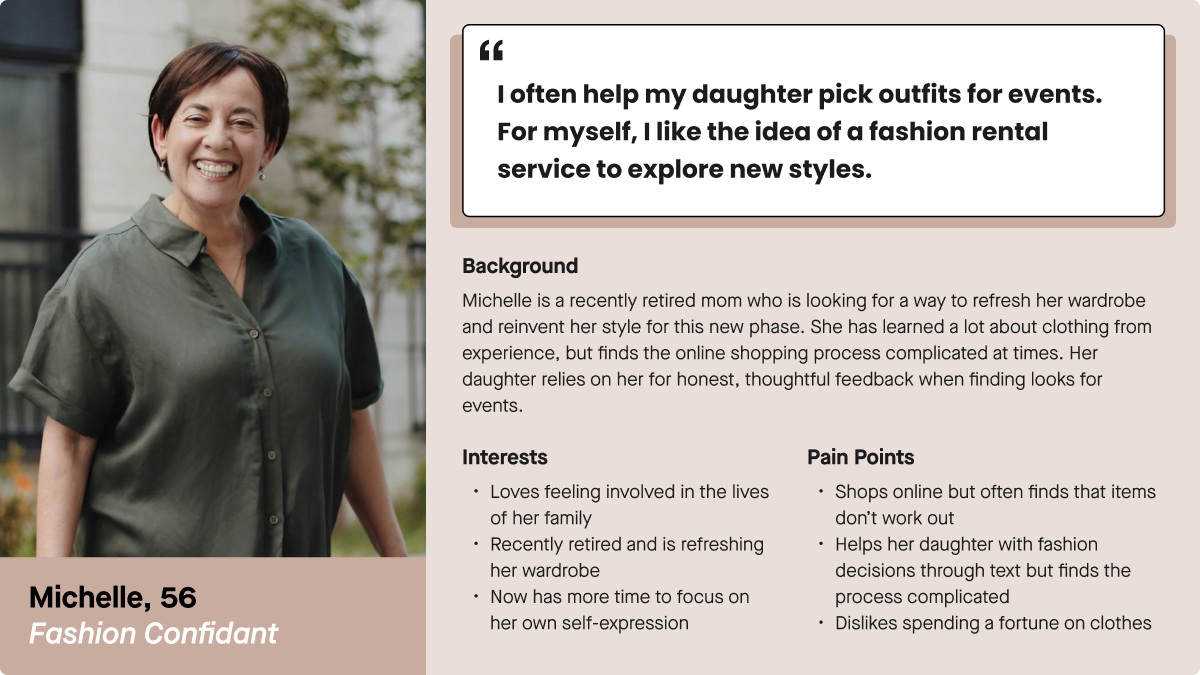
Personas
I formed three different personas to represent potential users of the feature.
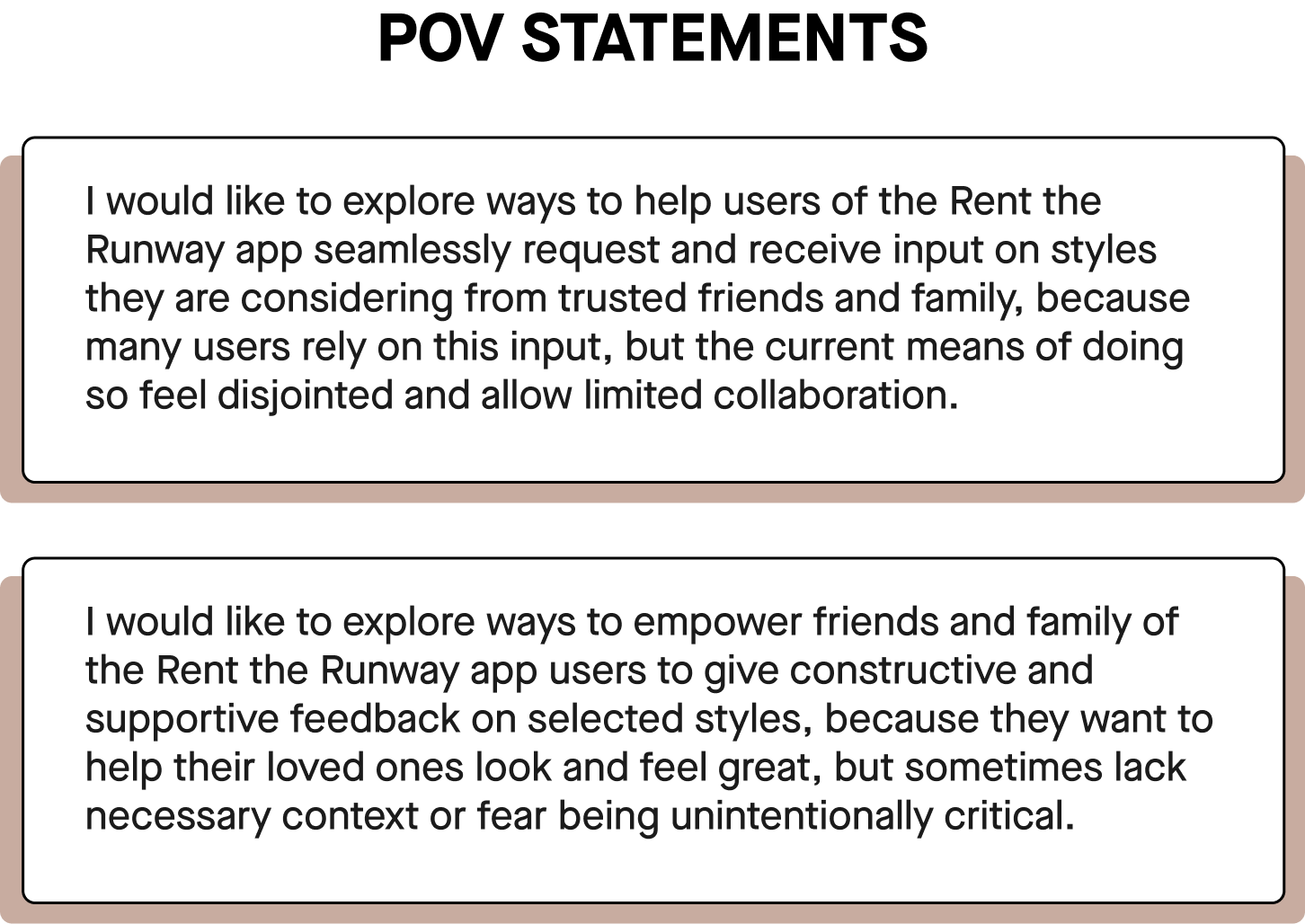
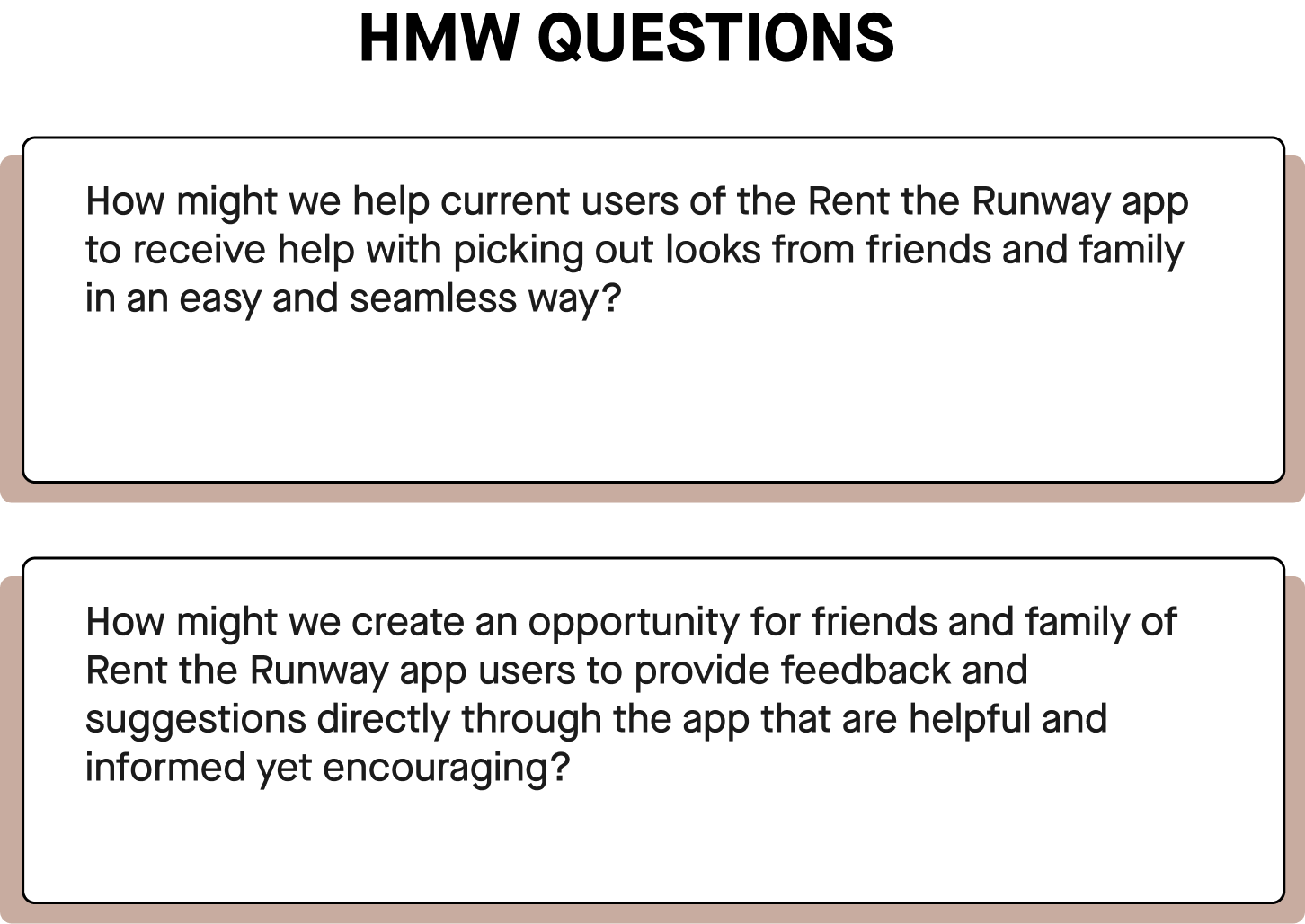
Problem Statement
Because this would be a social feature, I wanted to make sure make sure my problem statement was addressing the users on both ends of the social interaction.
Ideation
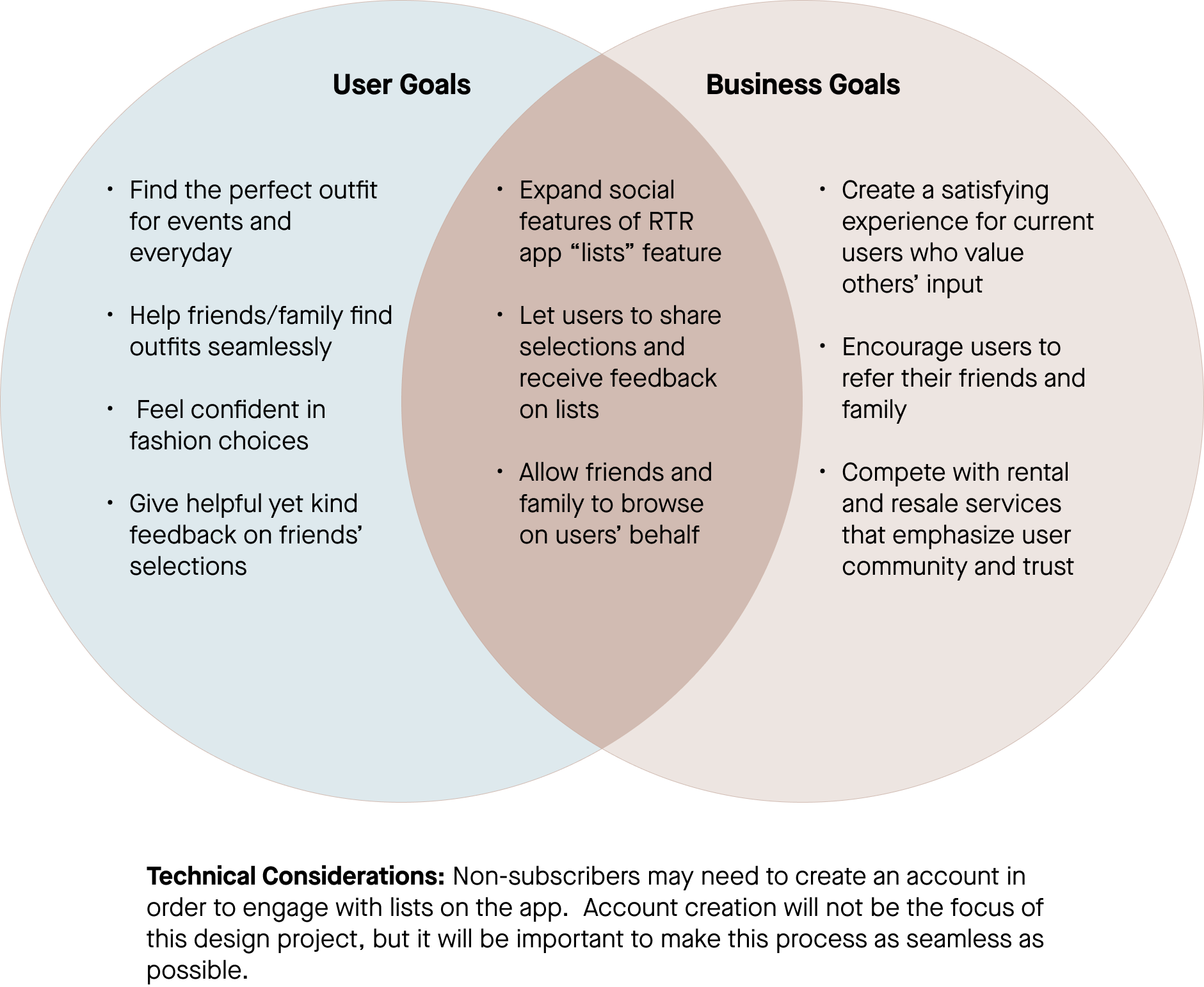
Project Goals
Before ideating on features, I clarified the goals for both the user and the business, and made note of potential technical constraints. It was important to keep in mind the overall business goal of gaining more subscribers through sharing lists.
While roadmapping, I realized this feature could easily become too complex. Since Rent the Runway isn’t a social app, I focused on simplifying and streamlining how users get feedback from friends.
Features Roadmap
I reviewed my research and began brainstorming potential aspects of this feature. Staying realistic about the behaviors and needs of the user was key when prioritizing features. I spoke with my peers and mentor at this stage, and was advised to also label these features by whether they were intended for the renter or the renter’s friend.
Design and Prototype
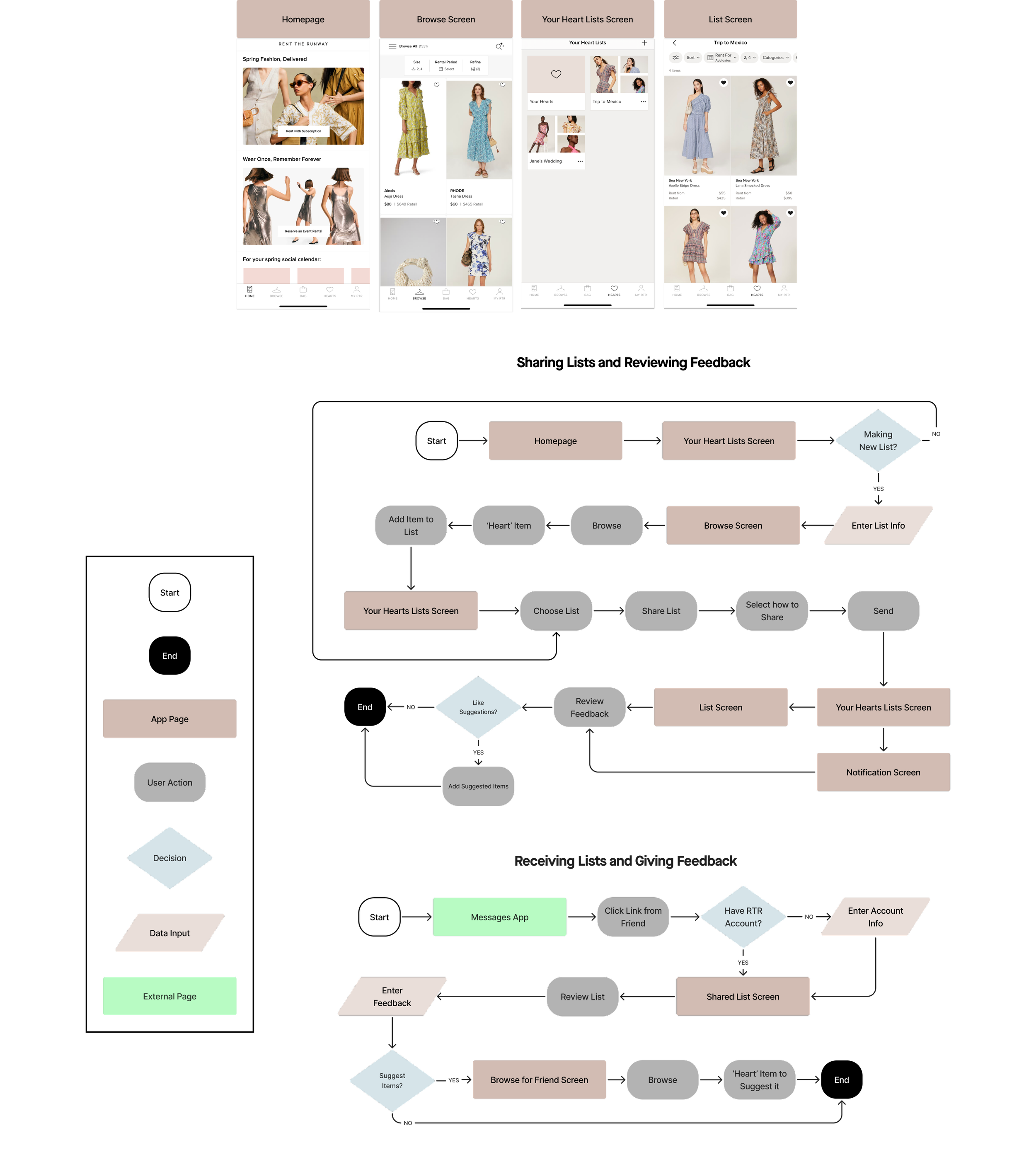
Information Architecture - User Flows
Once I had narrowed down the aspects of this feature, I mapped out the flows for both the user sharing a list of styles, and the user giving feedback, to determine how this feature would fit in with the current user flow of the app. Since I already had screens to work with for this project, I included images of these screens for better clarity.
Lo-Fidelity Sketches
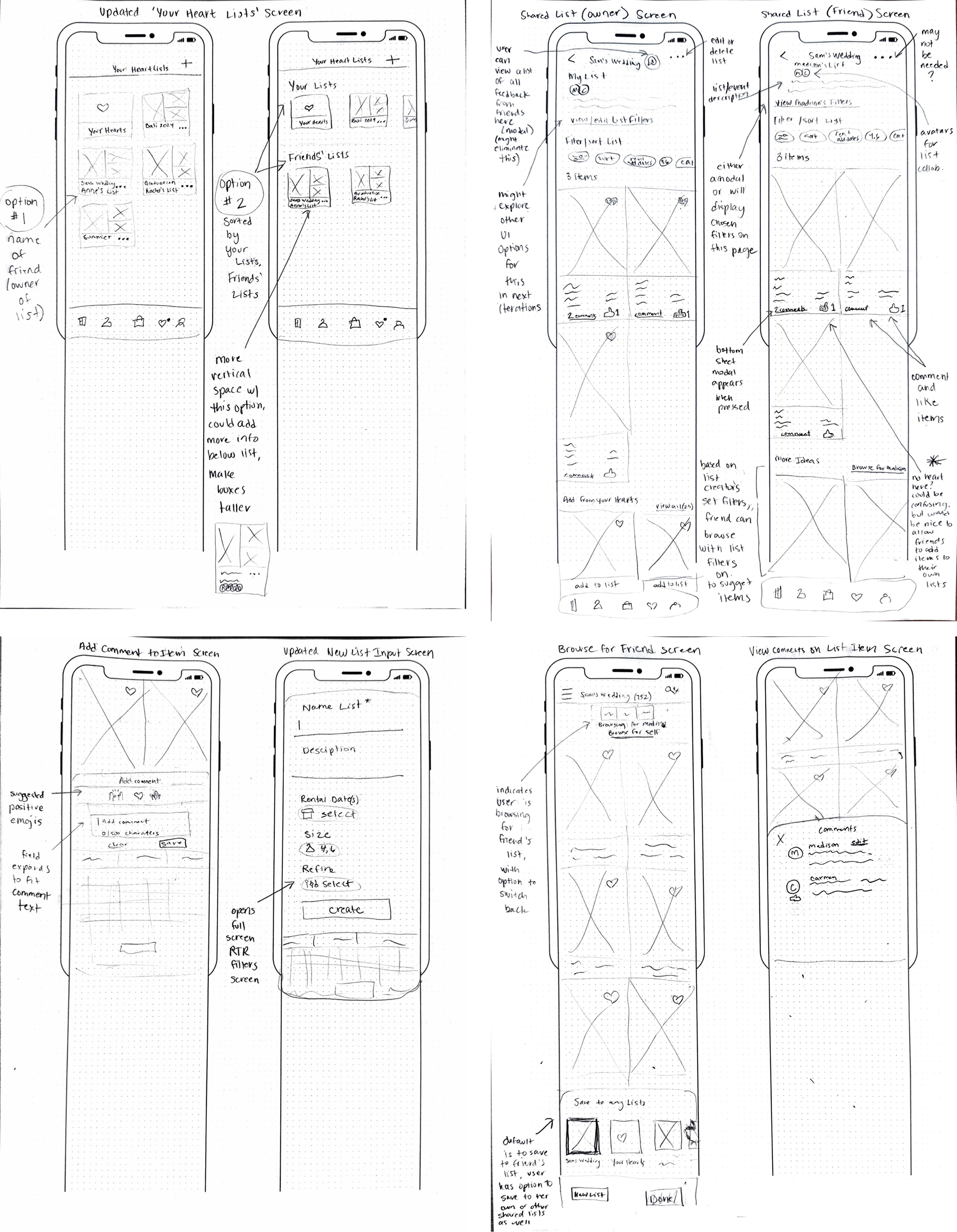
From these flows, I began developing lo-fidelity sketches of the key screens for my feature. The challenge here was ensuring my designs melded with the existing screen designs.
Mid-Fidelity Wireframes
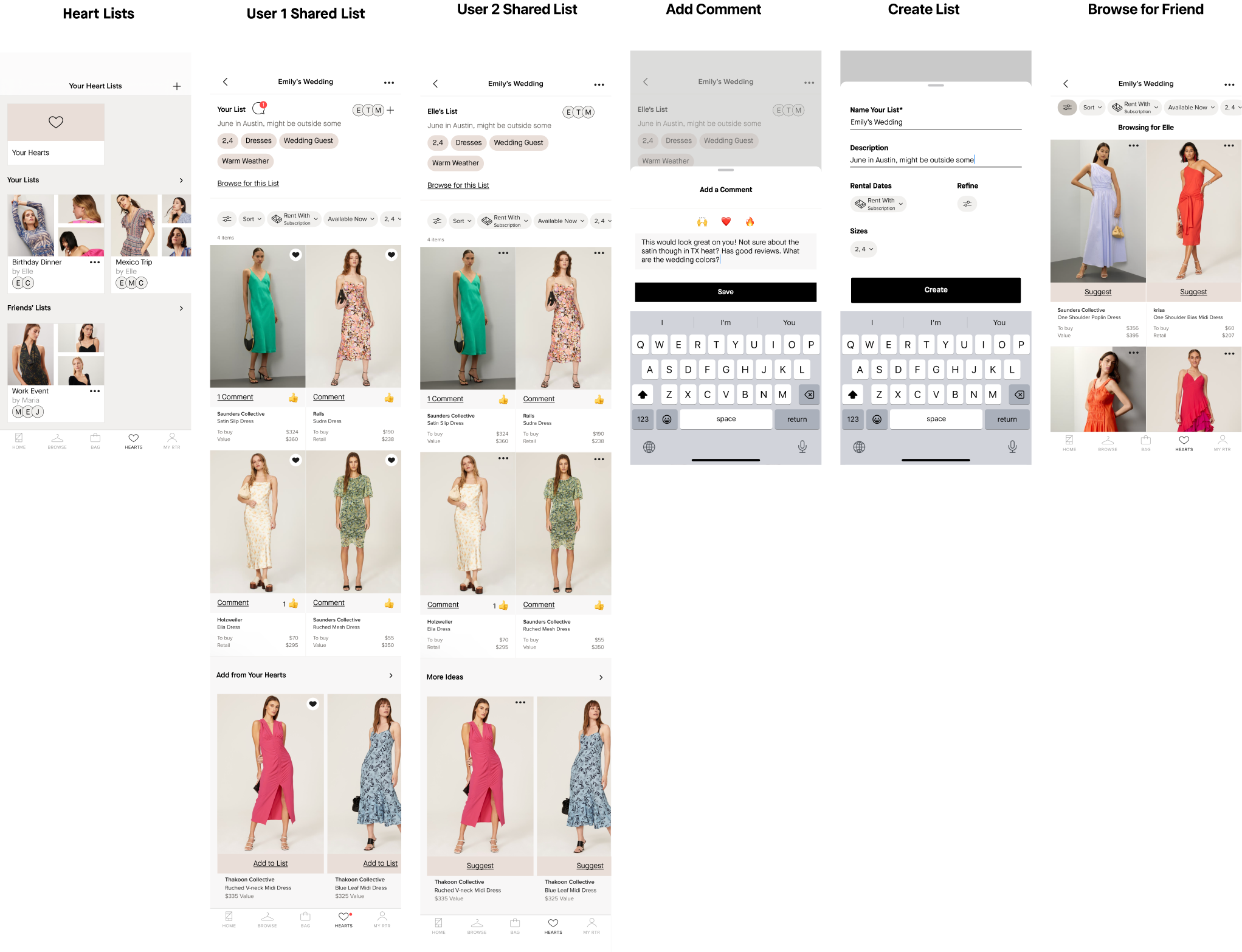
Since I was working with an existing app and design system, my mid-fidelity wireframes were a bit closer to hi-fidelity. I chose to create digital versions of my key screens in order to create a very simple prototype for testing.
Mid-Fidelity Testing
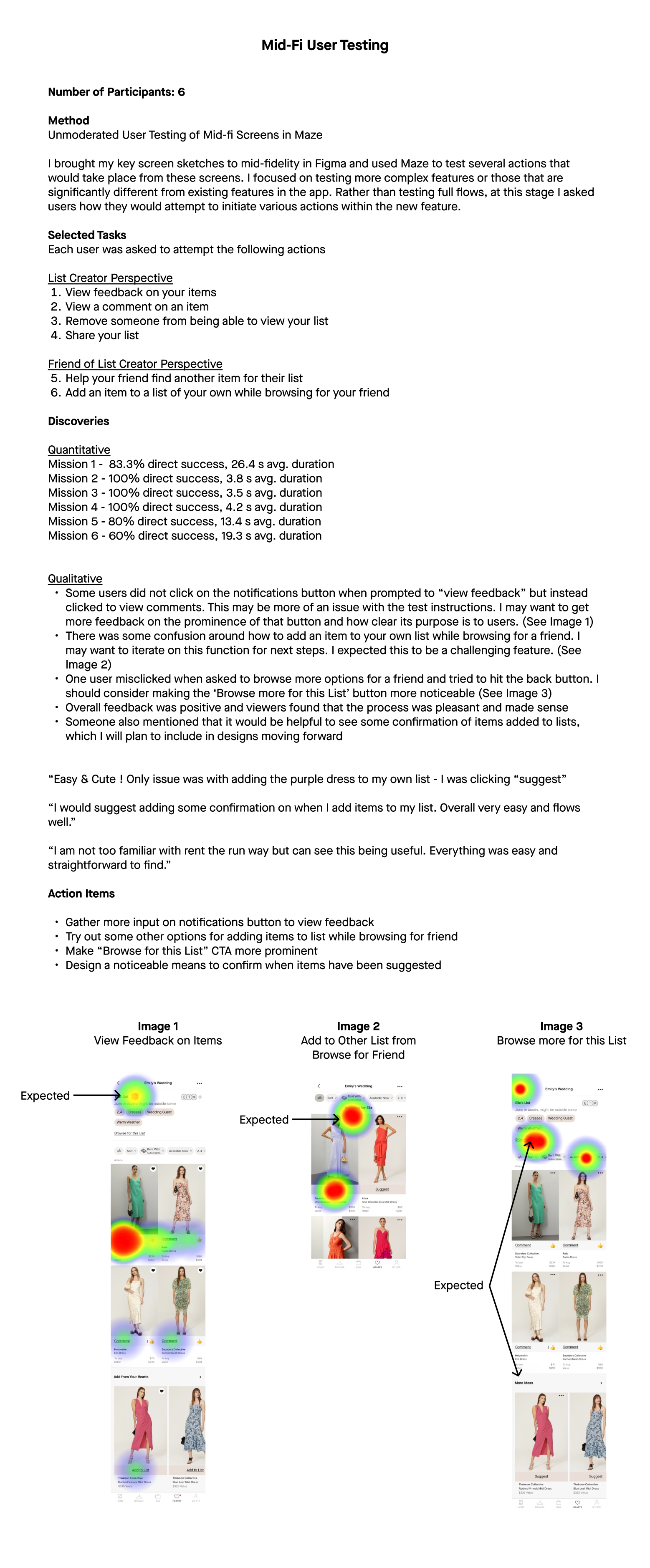
For mid-fidelity testing, I chose to focus more on aspects of the feature that could potentially cause confusion for users. This was a quick and simple test that checked to see if users would be able to initiate key tasks.
Hi-Fidelity Wireframes
With some valuable feedback gathered from user testing, I moved into designing my hi-fidelity wireframes. Below are the final versions.
Testing & Iteration
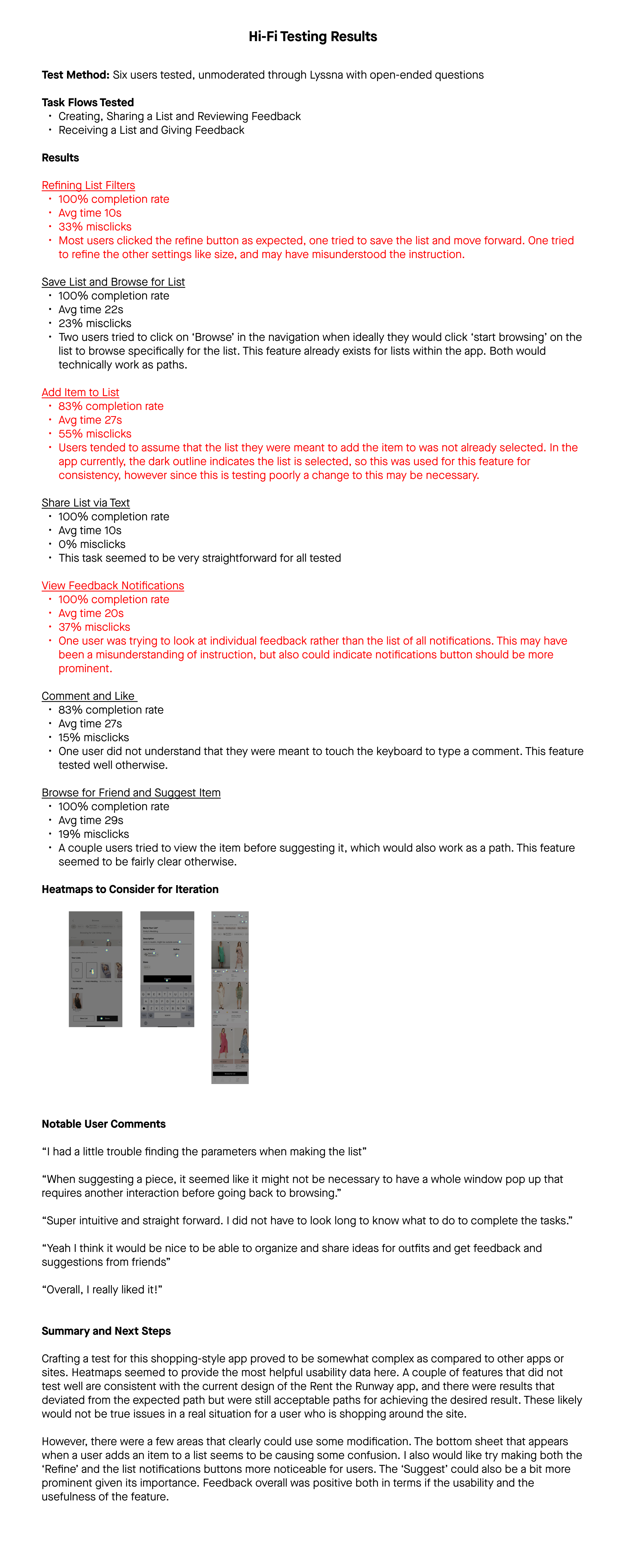
Hi-Fidelity Usability Testing
I created a prototype in Figma and conducted hi-fidelity usability testing of key features.
Number of Participants: 6
Tool: Lyssna
Iteration
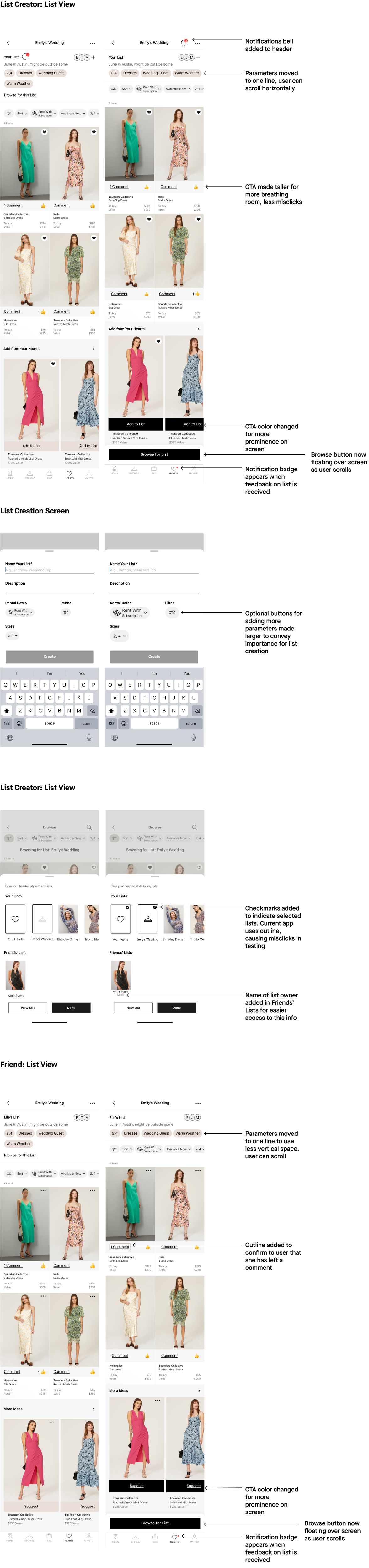
In direct response to test results and feedback from my mentor and peers, I made iterations to my hi-fidelity designs to improve the experience of the feature.
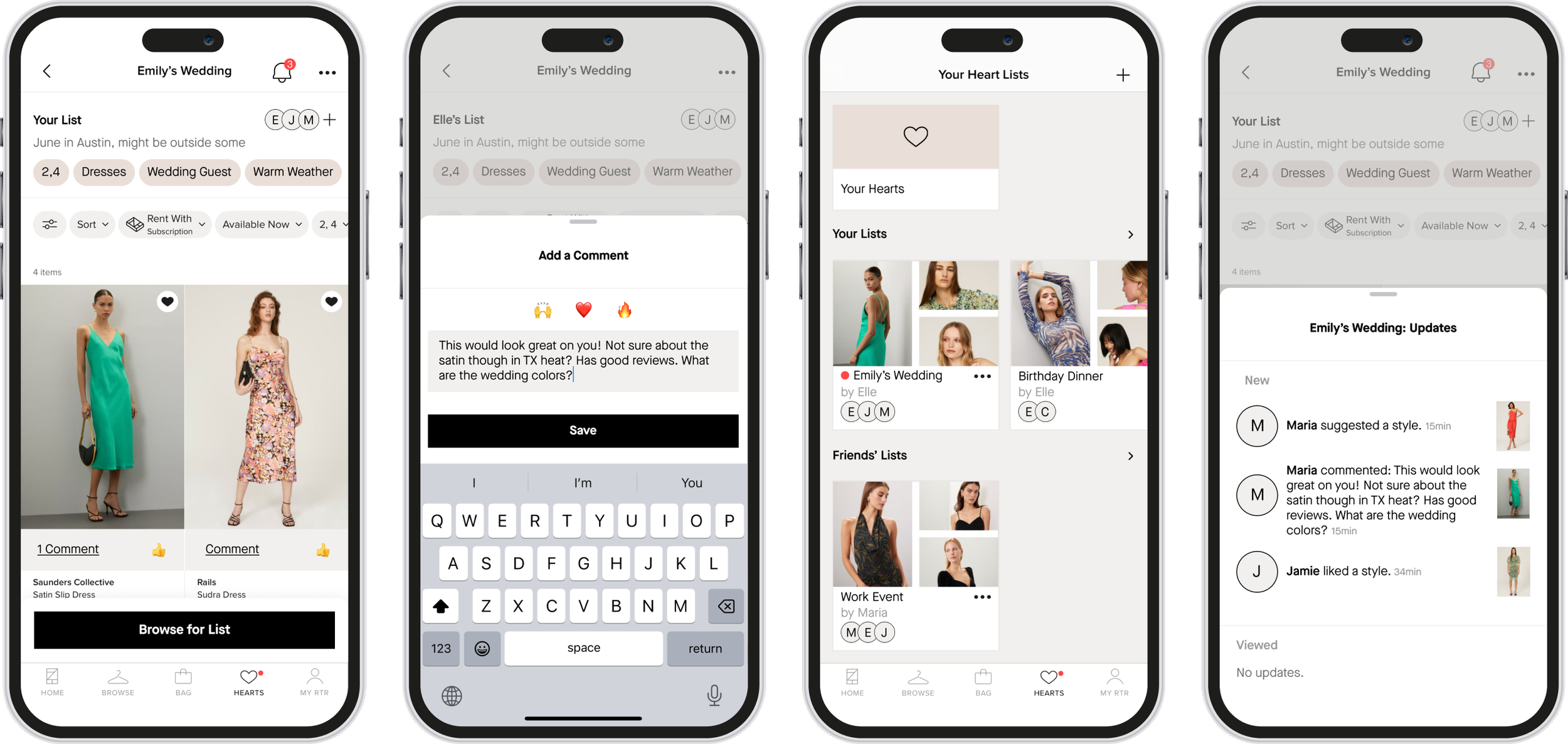
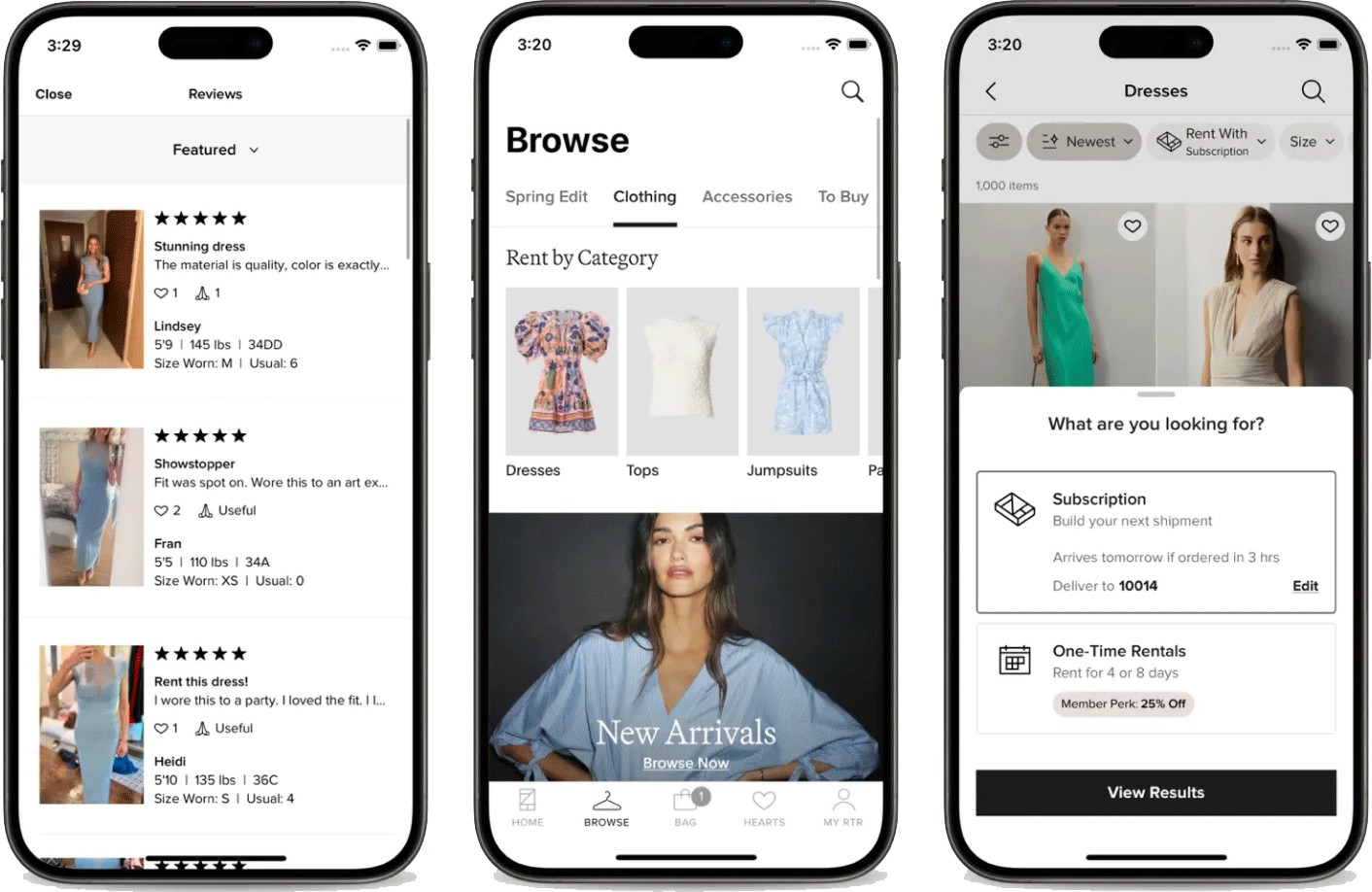
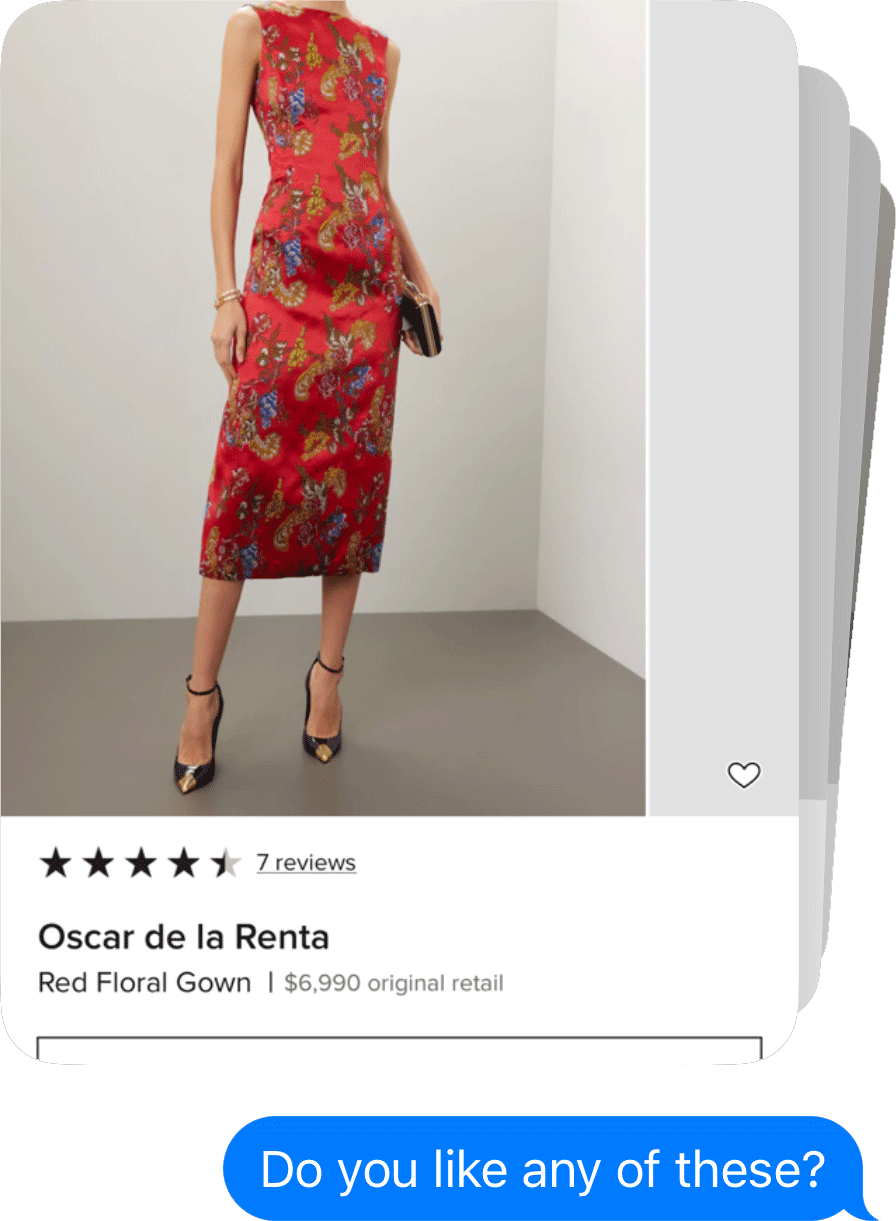
Final Prototypes
User 1: List Creator
User 2: List Recipient
Reflection
This project in particular helped me to practice working within the constraints of an existing app and design system. A key challenge here was making the social feature simple enough that it made sense for a fashion rental app. There was a lot that could be done with this feature but it was important to keep it realistic and remember the key needs of the user. Frequently referring back to major pain points and discoveries from research helped keep the feature within the appropriate scope.
I liked that I was able to take a real behavior of current users and make it much more seamless. It was also rewarding to see the final prototype integrated into an app that already exists. I feel I hit the mark with this feature, and when I review my final prototype it stacks up nicely against my key research discoveries and business goals.